What Is Table-Cell Display . a minimal version would be a single container element (display:table), with direct children that can all be represented as. The display property specifies the display behavior (the type of rendering box) of an element. what is a responsive data table? the display css property sets whether an element is treated as a block or inline box and the layout used for its. You can think of it as a way to describe and display data that would make sense in. the <<strong>table</strong>> element in html is used for displaying tabular data. A responsive data table is designed to work well on both desktop and mobile devices.
from www.coursehero.com
You can think of it as a way to describe and display data that would make sense in. A responsive data table is designed to work well on both desktop and mobile devices. the <<strong>table</strong>> element in html is used for displaying tabular data. a minimal version would be a single container element (display:table), with direct children that can all be represented as. the display css property sets whether an element is treated as a block or inline box and the layout used for its. The display property specifies the display behavior (the type of rendering box) of an element. what is a responsive data table?
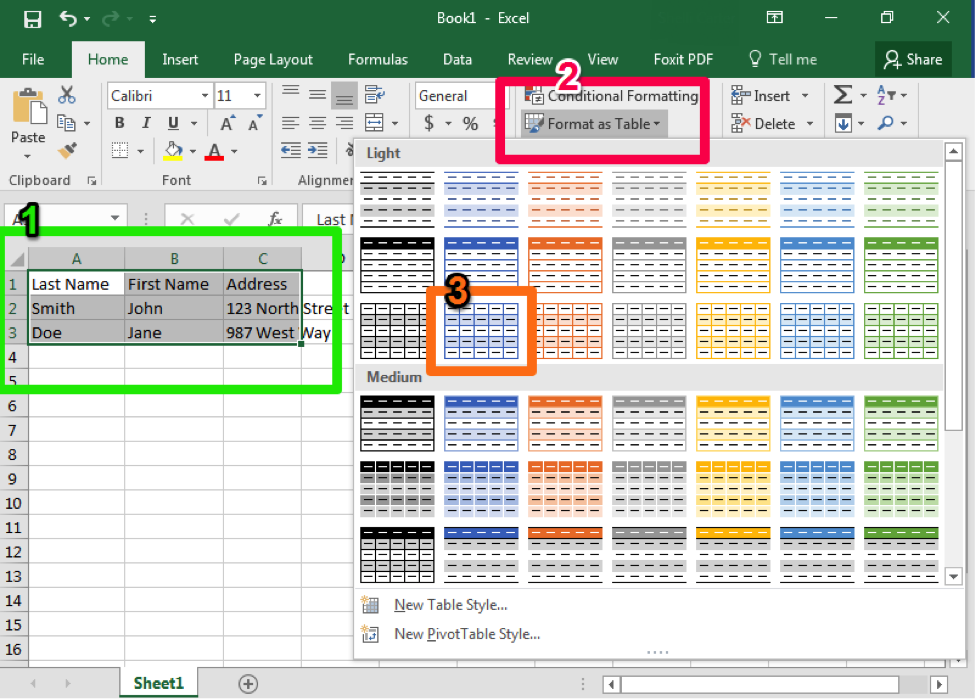
Table and Cell Styles Computer Applications for Managers Course Hero
What Is Table-Cell Display A responsive data table is designed to work well on both desktop and mobile devices. the display css property sets whether an element is treated as a block or inline box and the layout used for its. The display property specifies the display behavior (the type of rendering box) of an element. what is a responsive data table? A responsive data table is designed to work well on both desktop and mobile devices. the <<strong>table</strong>> element in html is used for displaying tabular data. You can think of it as a way to describe and display data that would make sense in. a minimal version would be a single container element (display:table), with direct children that can all be represented as.
From www.youtube.com
Table cell editing using plain Javascript DOM coding challenges YouTube What Is Table-Cell Display the display css property sets whether an element is treated as a block or inline box and the layout used for its. the <<strong>table</strong>> element in html is used for displaying tabular data. a minimal version would be a single container element (display:table), with direct children that can all be represented as. A responsive data table is. What Is Table-Cell Display.
From passlhaus.weebly.com
Css display table cell margin right passlhaus What Is Table-Cell Display the display css property sets whether an element is treated as a block or inline box and the layout used for its. a minimal version would be a single container element (display:table), with direct children that can all be represented as. You can think of it as a way to describe and display data that would make sense. What Is Table-Cell Display.
From devcodef1.com
Exploring PurposeRelated CSS Display Properties table, tablecell What Is Table-Cell Display You can think of it as a way to describe and display data that would make sense in. what is a responsive data table? a minimal version would be a single container element (display:table), with direct children that can all be represented as. the <<strong>table</strong>> element in html is used for displaying tabular data. the display. What Is Table-Cell Display.
From www.idownloadblog.com
How to easily create and work with tables in Apple Notes What Is Table-Cell Display The display property specifies the display behavior (the type of rendering box) of an element. the display css property sets whether an element is treated as a block or inline box and the layout used for its. You can think of it as a way to describe and display data that would make sense in. a minimal version. What Is Table-Cell Display.
From www.youtube.com
20. CSS Display Table, tablerow and tablecell and how to use it for What Is Table-Cell Display You can think of it as a way to describe and display data that would make sense in. A responsive data table is designed to work well on both desktop and mobile devices. the display css property sets whether an element is treated as a block or inline box and the layout used for its. The display property specifies. What Is Table-Cell Display.
From answers.microsoft.com
Spacing between table cells in Powerpoint 2016 Microsoft Community What Is Table-Cell Display A responsive data table is designed to work well on both desktop and mobile devices. The display property specifies the display behavior (the type of rendering box) of an element. a minimal version would be a single container element (display:table), with direct children that can all be represented as. You can think of it as a way to describe. What Is Table-Cell Display.
From z-cm.blogspot.com
Html Display Table Cell Decoration Examples What Is Table-Cell Display a minimal version would be a single container element (display:table), with direct children that can all be represented as. the display css property sets whether an element is treated as a block or inline box and the layout used for its. A responsive data table is designed to work well on both desktop and mobile devices. what. What Is Table-Cell Display.
From projectwoman.com
What cell is that? Identifying table cells in Word « What Is Table-Cell Display A responsive data table is designed to work well on both desktop and mobile devices. The display property specifies the display behavior (the type of rendering box) of an element. You can think of it as a way to describe and display data that would make sense in. what is a responsive data table? the <<strong>table</strong>> element in. What Is Table-Cell Display.
From css-tricks.com
Tablecell Display And Responsive Design CSSTricks What Is Table-Cell Display You can think of it as a way to describe and display data that would make sense in. the <<strong>table</strong>> element in html is used for displaying tabular data. the display css property sets whether an element is treated as a block or inline box and the layout used for its. The display property specifies the display behavior. What Is Table-Cell Display.
From stackoverflow.com
html display a message in a table cell Stack Overflow What Is Table-Cell Display a minimal version would be a single container element (display:table), with direct children that can all be represented as. The display property specifies the display behavior (the type of rendering box) of an element. the display css property sets whether an element is treated as a block or inline box and the layout used for its. the. What Is Table-Cell Display.
From www.youtube.com
Equal Columns heigh in css display table cell display flex YouTube What Is Table-Cell Display the display css property sets whether an element is treated as a block or inline box and the layout used for its. A responsive data table is designed to work well on both desktop and mobile devices. The display property specifies the display behavior (the type of rendering box) of an element. You can think of it as a. What Is Table-Cell Display.
From www.youtube.com
css align text to the center and middle using table cell display YouTube What Is Table-Cell Display the <<strong>table</strong>> element in html is used for displaying tabular data. the display css property sets whether an element is treated as a block or inline box and the layout used for its. You can think of it as a way to describe and display data that would make sense in. what is a responsive data table?. What Is Table-Cell Display.
From www.youtube.com
How to Use Rowspan and Colspan Attribute to Merge Table Cells in HTML What Is Table-Cell Display You can think of it as a way to describe and display data that would make sense in. what is a responsive data table? A responsive data table is designed to work well on both desktop and mobile devices. the display css property sets whether an element is treated as a block or inline box and the layout. What Is Table-Cell Display.
From observablehq.com
Quickly explore & analyze your data with Data Table Cell Observable What Is Table-Cell Display the <<strong>table</strong>> element in html is used for displaying tabular data. The display property specifies the display behavior (the type of rendering box) of an element. what is a responsive data table? a minimal version would be a single container element (display:table), with direct children that can all be represented as. the display css property sets. What Is Table-Cell Display.
From riverabio.weebly.com
Cell organelles coolschool What Is Table-Cell Display the <<strong>table</strong>> element in html is used for displaying tabular data. A responsive data table is designed to work well on both desktop and mobile devices. a minimal version would be a single container element (display:table), with direct children that can all be represented as. the display css property sets whether an element is treated as a. What Is Table-Cell Display.
From www.youtube.com
How to fit image to table cell in Microsoft word 2007/2010/2013/2016 What Is Table-Cell Display what is a responsive data table? The display property specifies the display behavior (the type of rendering box) of an element. A responsive data table is designed to work well on both desktop and mobile devices. the display css property sets whether an element is treated as a block or inline box and the layout used for its.. What Is Table-Cell Display.
From www.youtube.com
HTML Table Cell Defined & Explained YouTube What Is Table-Cell Display a minimal version would be a single container element (display:table), with direct children that can all be represented as. A responsive data table is designed to work well on both desktop and mobile devices. the <<strong>table</strong>> element in html is used for displaying tabular data. what is a responsive data table? You can think of it as. What Is Table-Cell Display.
From studylib.net
Cell Organelles What Is Table-Cell Display what is a responsive data table? You can think of it as a way to describe and display data that would make sense in. the <<strong>table</strong>> element in html is used for displaying tabular data. the display css property sets whether an element is treated as a block or inline box and the layout used for its.. What Is Table-Cell Display.